Браузерные приложения для веб-дизайна (топ на 2018 год)

Браузерные приложения становятся все более распространенными, неуклонно растет их применимость в веб-дизайне. Конечно, они могут не обладать всей функциональностью десктопных программ, но все равно достаточно мощны, и к тому же обладают преимуществами, которых вы обычно не найдете в обычном софте.
Во-первых, браузерные приложения кросплатформенны. Не имеет значения, предпочитаете вы Linux, MacOS, Windows или даже ChromeOS: если в системе установлен браузер, вы можете приступать к работе. Некоторые приложения даже обеспечат больший рабочий функционал, если их запустить на планшете с iOS или Android.
Во-вторых, вы получаете доступ к приложению откуда угодно без дополнительной установки или настройки. Вы можете развернуть любимую программу даже на компьютере, которым обычно не пользуетесь. И вам больше никогда не придется заботиться об обновлении софта.
В этой статье мы рассмотрим ситуацию на рынке браузерных приложений в 2018 году. Исследуем четыре ключевых сферы, имеющих значение для веб-дизайнеров:
- векторную графику и UI (разработку интерфейсов);
- прототипирование;
- редактирование кода;
- обработку фото и растровых изображений.
Поехали!
Векторная графика и UI
Даже лучшие десктопные программы для создания векторной графики и разработки пользовательских интерфейсов довольно ресурсоемки. Потому стоит отдельно отметить, насколько сейчас хороши браузерные приложения в этой сфере. Одно дело — создавать приложения, которые могут сравняться с традиционным софтом при решении простых задач, а разрабатывать профессиональные редакторы для графического дизайна, работающие в браузере — совсем другое. И все-таки некоторые компании, похоже, добились в этом успеха.
Следующие четыре программы на данный момент попали в мой топ браузерных приложений для разработки векторной графики и UI.
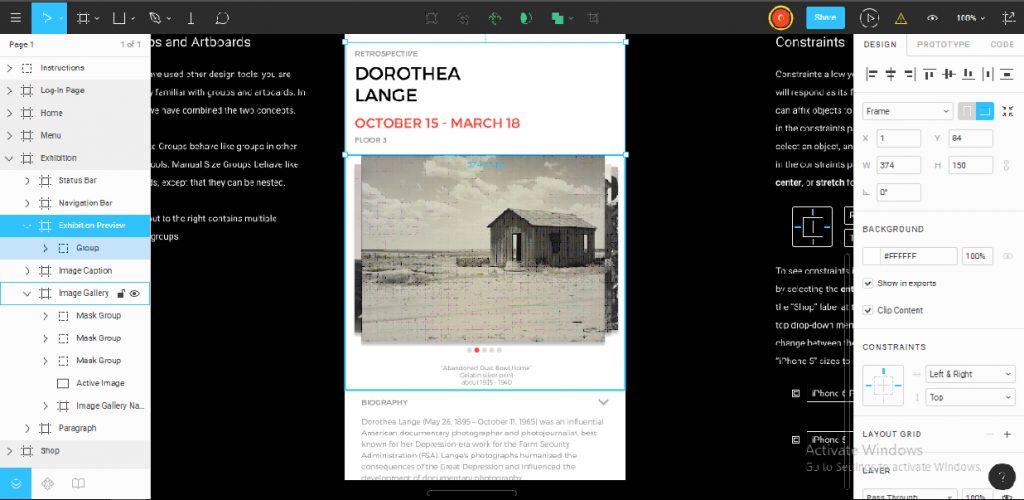
Figma
Figma — приложение, которое объединяет все функции, необходимые веб-дизайнеру. Хотя в нем можно выполнять все виды работы с вектором и в целом это мощный графический редактор, но особенно хорошо программа подходит для разработки интерфейсов веб-сайтов или веб-приложений.
Одна из нестандартных возможностей, которые программа предлагает дизайнерам — возможность создавать множество отдельных «фреймов», которые можно использовать подобно макетам. Например, вы можете создать фрейм для каждой страницы сайта.
Дальше начинается самое интересное. Любой элемент во фрейме, скажем, кнопку «Контакты», можно связать с другим фреймом, например, с демонстрирующим страницу с контактной информацией. Чтобы создать связку, нужно провести соединительную линию от кнопки к целевому фрейму, что превратит упомянутую кнопку в «хотспот». В режиме презентации по клику на хотспот загрузится тот фрейм, к которому установлена привязка. Это отличный функционал, позволяющий сэмулировать переход от одной части приложения к другой.
Когда этап разработки дизайна завершен, с помощью Figma легко собрать информацию, необходимую для перевода интерфейса в код (размеры элементов, позиционирование, параметры шрифтов, цвета в hex и так далее). Приложение даже может сгенерировать готовые стили CSS, которые можно напрямую скопировать в код. Если нужны файлы изображений, их можно экспортировать группой или поштучно.
Если при помощи веб-приложения вы собираетесь разрабатывать в основном интерфейсы для веб, сложно найти что-то лучше Figma.
- Цена: Бесплатно до трех проектов, $12 в месяц за неограниченное количество проектов и функционал для работы команд.
- Сайт: figma.com
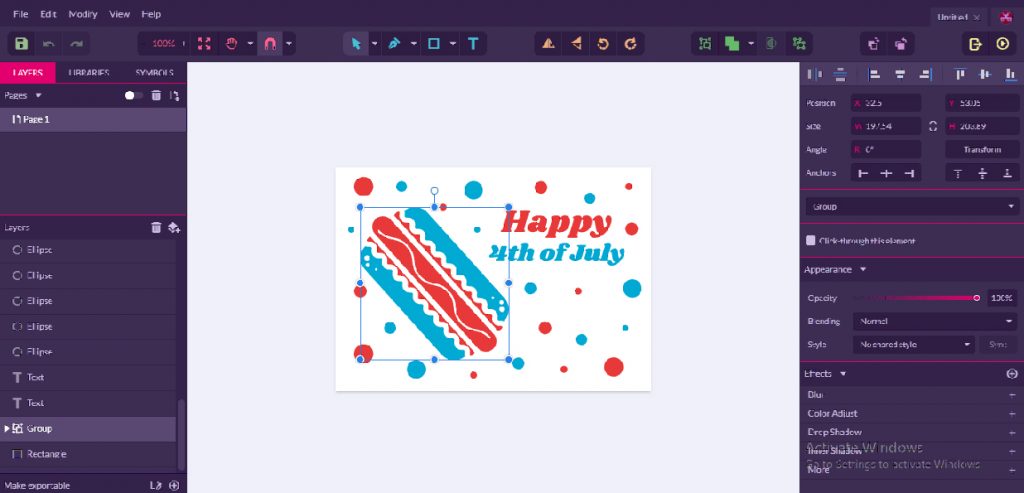
Gravit

Gravit Designer – серьезный конкурент традиционного софта для разработки векторной графики. Это универсальное многоцелевое графическое приложение. Он вполне пригоден для работы на профессиональном уровне, а что еще более ценно — тот факт, что Gravit полностью, на все 100%, бесплатен. Нет ни платы за установку, ни доступа по платной подписке, ни рекламы. Просто открывайте приложение и создавайте дизайн.
В приложении реализованы проверенные векторные инструменты: классический Pen, очень удобный Bezigon, чудные Freehand и Shading. В программе можно создавать холст бесконечного размера, предусмотрен и внушительный список возможных предустановленных размеров: вы можете переключаться от пресета «Website — Huge» до «iPhone X» простым кликом.
Система «Страниц» (Pages) позволит организовать документы подобно тому, как это делается в рабочей области привычных редакторов. С помощью системы указателей и ссылок можно собрать заготовки для повторного использования, которые будут наполовину адаптивными при размещении на страницах разного размера.
Одна из моих любимых особенностей Gravit — гибкая система различных заливок, границ и эффектов. У одного элемента может быть бесконечное число этих параметров, каждый со своими настройками наложения и прозрачности. Это позволяет создавать очень интересные стили дизайна.
Gravit быстро развивается, команда программистов добавляет очень полезные функции и часто обновляет приложение. При последнем крупном обновлении были добавлены символы и улучшенные ссылки. В предпоследнем добавились облачное хранилище, импорт из Sketch и поддержка плагинов. Gravit стремительно прогрессирует и улучшается.
Если вы ищете полнофункциональное приложение, в котором можно сделать с вектором практически что угодно, Gravit станет решением этой задачи.
- Цена: Бесплатно.
- Сайт: designer.io
Vectr

Vectr — более легкое, чем Gravit или Figma, приложение. Я бы описал его как программу, которая пригодится, если вам нужно сделать что-то на скорую руку и без долгого процесса обучения. Инструменты и интерфейс Vectr интуитивно понятны и минималистичны. Отличная серия интерактивных обучалок, которая показывается при первом запуске, позволяет быстро освоиться с программой.
Одна из самых интересных особенностей Vectr в том, что посредством плагина его можно использовать как полноценный графический редактор в панели администратора WordPress. Это очень удобно.
Если вам нужно не множество дополнительных фишек, а набор простых надежных инструментов, то Vectr точно для вас.
- Цена: Бесплатно.
- Сайт: vectr.com
BoxySVG

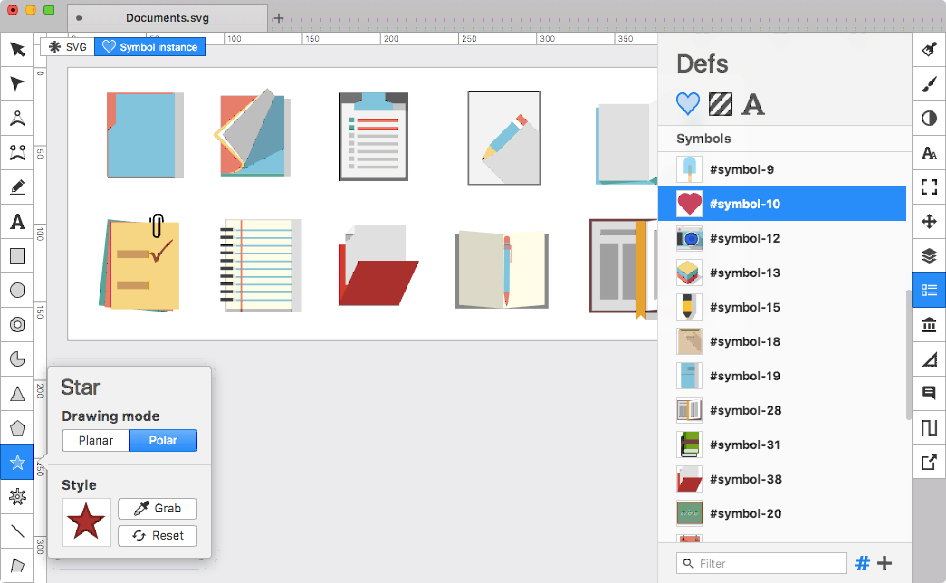
BoxySVG, как следует из названия, предназначен для работы с SVG. Если вы много времени посвящаете созданию векторной графики для веб, то вот приложение, специально разработанное для таких задач. BoxySVG не претендует на звание приложения, в котором можно создавать графику для полиграфии, проектировать интерфейсы или делать что-то еще. Дополнительные функции помешали бы программе отлично справляться с основной задачей создания SVG графики.
В программе есть специальные возможности, ориентированные на SVG, например, контроль параметров viewBox, выравнивание элементов относительно viewBox, настройка preserveAspectRatio. Благодаря этому не нужно копаться в коде после экспорта SVG. А поскольку вы разрабатываете графику в браузере, вы сразу видите SVG точно так же, как они будут отображаться после загрузки в сеть.
Если SVG — ваша тема, особенно графика для веб, вам точно стоит взглянуть на возможности, которые предлагает BoxySVG.
- Цена: Бесплатно.
- Сайт: boxy-svg.com
Прототипирование
Прототипирование — сфера, в которой современные браузерные приложения могут быть даже мощнее, чем доступный десктопный софт. Возможно, причина в том, что программы для прототипирования не требуют большого количества ресурсов. А может, причина в высоком спросе на инструменты, доступные онлайн, ведь на этапе планирования проекта часто возникает необходимость взаимодействия между несколькими пользователями.
Ознакомьтесь с четырьмя лидирующими на рынке веб-приложениями для прототипирования, доступными уже сейчас. Список составлен в произвольном порядке.
MockFlow

MockFlow, вероятно, придется по вкусу многим веб-дизайнерам, поскольку в нем можно простым перетаскиванием добавлять в проект готовые элементы из Bootstrap, Material Design, Foundation, KendoUI и ряда других популярных фреймворков. Как видно на изображении ниже, все привычные компоненты готовы к использованию «из коробки». Это может быть невероятно полезно при создании «быстрых» прототипов, если ваш любимый фреймворк поддерживается MockFlow.
Если вы используете MockFlow для прототипирования проекта, в котором будет использоваться фреймворк, то результат будет очень похож на то, как будет выглядеть готовый продукт в итоге. Прототип при этом можно будет быстро отредактировать. По умолчанию установлена тема компонентов «vanilla», но каждому из элементов можно задать собственный цвет, размер, шрифт и внести прочие необходимые изменения.
В MockFlow множество возможностей для создания прототипов для веб, особенно в том случае, если в проекте используется фреймворк.
- Цена: Бесплатно для одного пользователя, ограничение доступа снимается за $14 в месяц.
- Сайт: mockflow.com
Balsamiq

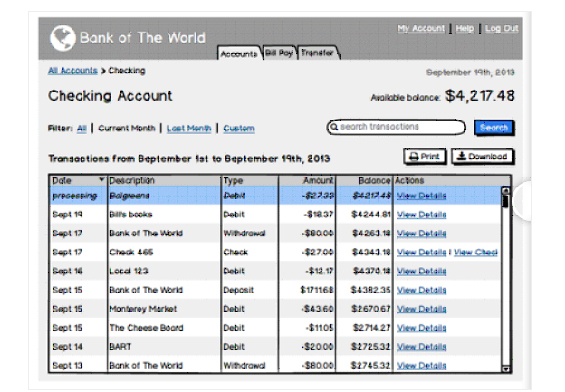
Balsamiq — облачное приложение для прототипирования, простое и достаточно интуитивное в использовании. В верхней части экрана расположена визуальная панель компонентов, на которую вынесены устройства, изображения, заголовки, параграфы, элементы формы и так далее. Перетащите их на экран, чтобы сформировать прототип. Вы можете также углубиться в подкатегории, чтобы быстрее найти нужные компоненты.
Дизайн компонентов довольно статичен, большинство выглядят как наброски, сделанные от руки. Как говорится на домашней странице Balsamiq: «Они выглядят как скетчи, и это сделано умышленно! Это способствует мозговому штурму». Фокус на брейнсторм привел к реализации функций для совместной работы. Программа позволяет делиться материалами с членами команды, что делает Balsamiq наиболее уместным приложением для работы над ранними стадиями планирования проекта.
Если у вас большая команда и вам нужна возможность обменяться идеями с несколькими людьми до того, как приступить непосредственно к дизайну — Balsamiq для вас.
- Цена: от $9 в месяц.
- Сайт: balsamiq.com
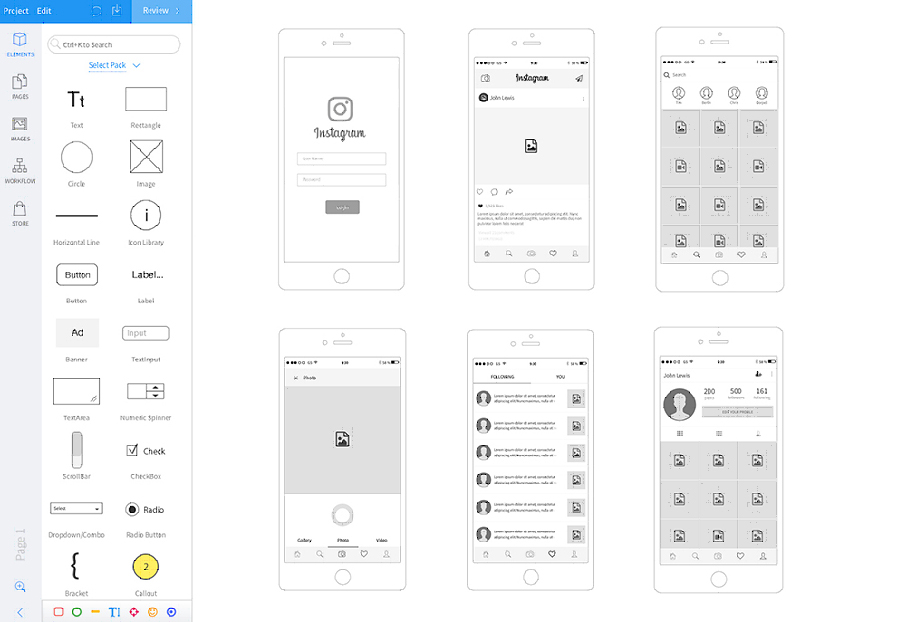
Mockingbird

Mockingbird в чем-то похож на Balsamiq: вам предоставляют набор стандартных компонентов, которые можно перетаскивать в прототип (есть кнопки, картинки, рекламные баннеры, заголовки и прочее). Можно создавать несколько страниц, возможность установить рабочие активные ссылки позволяет перемещаться от прототипа к прототипу в процессе тестирования UI или при демонстрации проекта команде или заказчику.
Совместная работа может идти в режиме реального времени: просто поделитесь ссылкой с коллегой или клиентом, и они смогут вносить изменения и предложения прямо в программе.
Если вам в первую очередь необходимо средство для эффективной коммуникации с людьми, которых в данный момент нет рядом — взгляните на Mockingbird.
- Цена: от $12 в месяц.
- Сайт: gomockingbird.com
Wireframe.cc

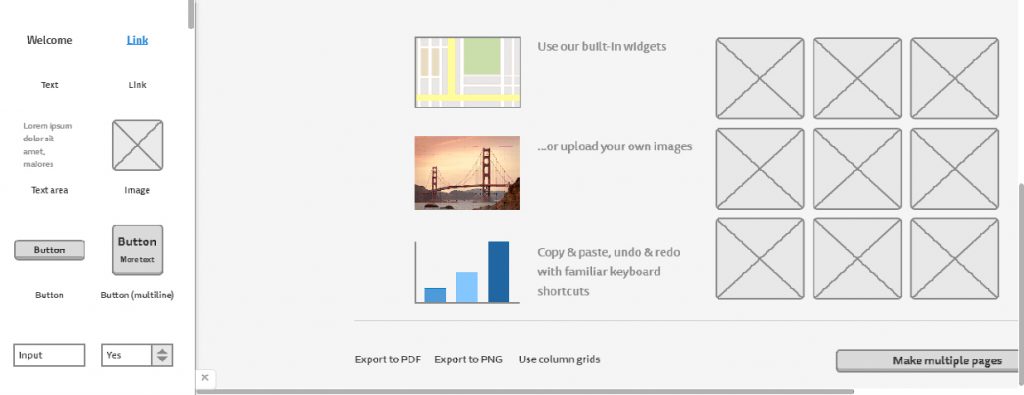
Wireframe.cc — минималистичный инструмент для прототипирования, в нем нет такого количества фич и примочек, как в предыдущих трех приложениях. С другой стороны, оно же — единственное полностью бесплатное в списке.
Доступные компоненты — по большей части просто прямоугольники с прямыми или скругленными углами, овалы и заместители (плейсхолдеры) для картинок и текста. Вы можете выбрать цвет из оранжевого, черного, белого и нескольких оттенков серого. Кроме этих функций, доступны инструменты для группировки и выравнивания, также есть возможность добавлять комментарии и пометки.
Wireframe.cc умышленно упрощен. Иногда для быстрого наброска идей это приложение — именно то, что нужно. Нет никакого этапа ступора и глубокого анализа: просто приступайте к работе.
- Цена: бесплатно.
- Сайт: wireframe.cc
Визуальные редакторы (WYSIWYG)
Сегодня визуальные редакторы в некоторой степени выполняют те задачи, для которых когда-то использовались программы визуального дизайна вроде Dreamweaver или Frontpage. Но по многим другим направлениям они ушли дальше, чем их предшественники. Они все еще способны помочь начинающим веб-дизайнерам изучить основы, но в умелых руках при работе над сложными проектами визуальные редакторы могут значительно сэкономить время.
Рассмотрим поближе два самых популярных браузерных визуальных редактора для веб-дизайна.
Webflow

Webflow будет полезен как продвинутым и опытным веб-дизайнерам, так и новичкам. Хотя практически все можно сделать в визуальном интерфейсе, вы фактически работаете с таким же кодом, который привыкли писать вручную.
Вы будете создавать блоки div и семантические элементы, добавлять классы CSS, вы должны знать, как работает абсолютное и относительное позиционирование. На вас лежит ответственность за написание «отзывчивого» и адаптивного сайта. Наугад работать не получится: рано или поздно вам придется изучить «изнанку» визуального редактора. Все, что делает Webflow — надстраивает визуальный интерфейс над методами верстки, которые другом случае вы описывали бы вручную.
Новичкам в веб-дизайне это очень поможет в процессе обучения. Возможность видеть, как ваши изменения применяются в режиме реального времени, имеет большое значение. Опытные дизайнеры могут использовать Webflow как прекрасный инструмент для прототипирования. Вы можете предпочесть писать код самостоятельно, но Webflow позволяет перевести ваш дизайн в код намного быстрее. Лично я не раз его использовал в сочетании с ручным набором кода, чтобы уложиться в сжатые сроки.
Если вы начинающих веб-дизайнер, желающий снизить порог вхождения в профессию, или опытный верстальщик, ищущий возможности сэкономить время — стоит взглянуть на Webflow.
- Цена: бесплатно для двух проектов, $16 в месяц за десять проектов, $35 — за неограниченное количество.
- Сайт: webflow.com
Froont

Если Webflow — это визуальный интерфейс над обычными техниками верстки, то Froont пытается решить максимальное количество дизайнерских задач, чтобы процесс разработки был быстрым и понятным для новичков.
Вместо добавления блоков div, текста или картинок вы будете добавлять целые разделы сайта за раз. Вы можете перетащить в рабочую область панель навигации, маркетинговый блок (так называемый hero unit), секцию контента, блок с ценами, «подвал» страницы (футер) и обернуть все это в контейнер. Во Froont есть внушительный набор шаблонов, которые называются «Projects» (проекты). Вы можете скопировать их и создать на их основе свой дизайн.
При этом практически любой элемент можно отредактировать после переноса на страницу. Для этого просто включите «продвинутый режим» (Expert Mode), чтобы настроить параметры вроде отступов (margin) и выравнивания (alignment).
Если вы только осваиваетесь с веб-дизайном или предпочитаете максимально автоматизированный процесс, вам может подойти Froont.
- Цена: от $17 в месяц.
- Сайт: froont.com
Редакторы кода
Найти полнофункциональный редактор кода, работающие в браузере, до сих пор та еще задача. Приложений немало, но если вы ищете функции, к которым привыкли за время работы с любимой десктопной программой, вас устроят далеко не все браузерные версии.
Тем не менее, вот два редактора, выделяющиеся из общей массы и удобные для «быстрого» кодинга.
Caret

Caret — один из немногих браузерных редакторов кода, в которых можно открыть локальный файл. Вероятно, эта функция реализована благодаря тому, что программа устанавливается через маркет Chrome и работает оффлайн, как обычное приложение. На ваш рабочий стол добавится ярлык приложения, запустить его можно вне окружения браузера.
Список возможностей впечатляет, особенно на фоне довольно унылого ландшафта, который представляет собой общая масса браузерных редакторов кода. В Caret реализована подсветка синтаксиса, доступны темы оформления, различные курсоры, команды, управление проектами, поддерживаются плагины и файл конфигурации «user.json» (свободно редактируемый и включающий значительный список настроек).
Caret не только бесплатен, но и поставляется по лицензии GPLv2 для программного обеспечения с открытым исходным кодом. Вы можете установить его из Chrome Web Store или клонировать репозиторий и собрать редактор самостоятельно, если предпочитаете такой путь.
Если вам нужен редактор, который можно запустить из любой среды, а в особенности если вы разработчик без постоянного офиса, работающий с устройства под ChromeOS, Caret может быть именно тем, что вам нужно.
- Цена: бесплатно.
- Сайт: net/caret или Chrome Web Store
CodeAnywhere Editor

CodeAnywhere не поддерживает открытие локальных файлов, зато позволяет быстро и легко подключиться к стороннему сервису (вроде GitHub, BitBucket, Dropbox или серверу FTP), где лежат ваши исходники. Если вы и так уже выгружаете файлы во внешнее хранилище в конце каждого дня, то этот процесс можно сделать более ненавязчивым.
В CodeAnywhere есть подсветка синтаксиса для 75 языков, 4 темы оформления и 8 цветовых схем на выбор. Он предлагает автокомплит кода, линтинг (контроль качества оформления кода) и различные указатели. В редакторе есть встроенный терминал, инструменты для совместной работы и сохранение истории изменений.
Одна из самых привлекательных особенностей редактора — сервис «Containers» (контейнеров). Это облачная среда с CentOS или Ubuntu, настроенная для работы с WordPress, NodeJS, Ruby и другими решениями.
Если вы ищете решение для упрощения работы над проектами, расположенными на сторонних серверах, или если считаете, что сервис «Containers» обеспечит более стабильный доступ к проектам — взгляните на CodeAnywhere.
- Цена: базовые возможности — бесплатно, от $2 в месяц — за систему контроля версий, от $7 в месяц — за сервис «контейнеров» и другие функции.
- Сайт: codeanywhere.com
Фото и растровая графика
Выбор среди браузерный приложений для редактирования фото и растровой графики не так широк, как в других категориях. Это не удивительно, если учесть, что в настоящее время обработка фото — одна из самых ресурсоемких задач в дизайне, которую сложно решить без доступа к всем мощностям персонального компьютера.
Мы нашли три подходящих редактора на выбор, при этом для работы в двух из них (Pixlr и SumoPaint) необходим Flash. Если вы давненько деактивировали Flash на компьютере, придется включить (или установить) его снова, чтобы использовать оба упомянутых приложения.
Если вы решите подключить Flash только для отдельных приложений, в Chrome перейдите по ссылке chrome://settings/content/flash и добавьте в список разрешенных сайтов URL редакторов из нашего списка.
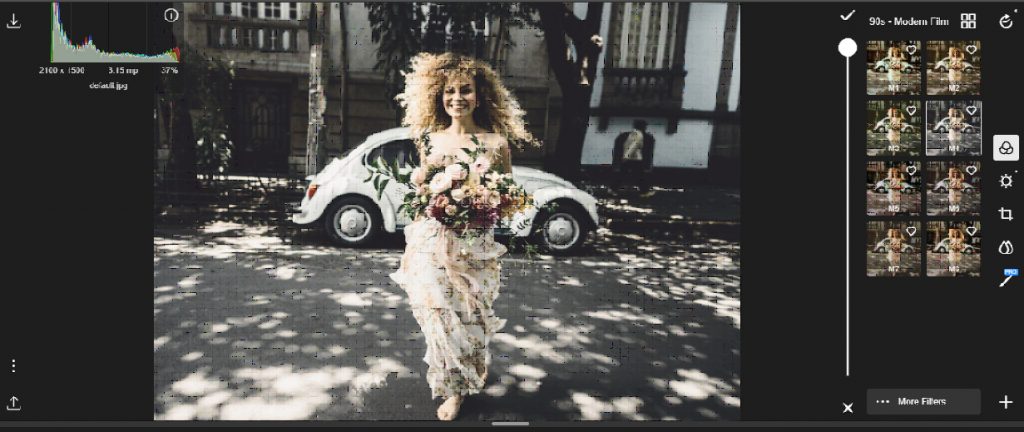
Polarr

Polarr для работы не требуется Flash. Это лаконичное приложение для обработки фото, которое позволяет быстро получить стильную картинку, готовую к использованию на сайте. Программа позволит наложить профессиональные фильтры в один клик, предусмотрены продвинутые настройки освещенности и цветовой гаммы, вы можете обрезать, поворачивать, отражать изображение, а также изменять его размер.
Есть даже функция автоулучшения (Auto enhance) картинки. Программа проанализирует фото и поправит настройки без вашего вмешательства.
Polarr доступен бесплатно, но вы можете приобрести пакет «Pro» с дополнительными функциями. В нем, кроме прочего, предлагаются инструменты для работы с текстом и набор фильтров для портретной фотографии. Полный набор функций в режиме «Pro» стоит $19.99.
Если ваша основная цель — получить идеальные фото для публикаций в сети, то Polarr станет прекрасным инструментом.
- Цена: бесплатно, пакет «Pro» — $19.99.
- Сайт: polarr.co
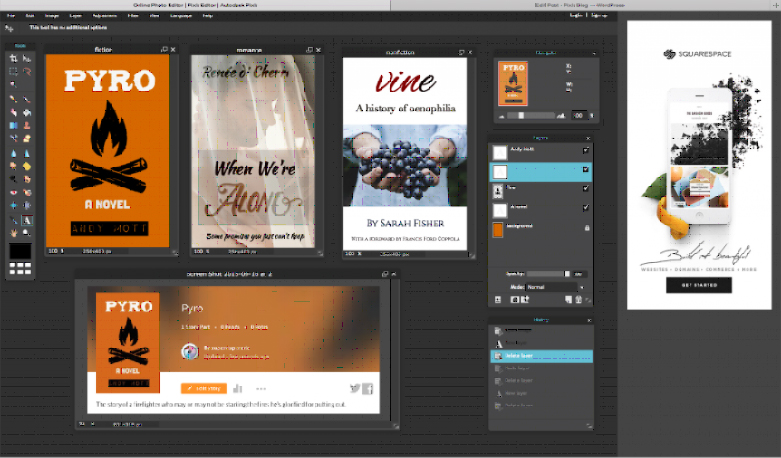
Pixlr (нужен Flash)

Pixlr существует уже довольно давно. Когда-то я использовал Pixlr в тех случаях, когда у меня не было доступа к Photoshop, и именно это приложение я советовал тем, кто хотел редактировать фото, но не мог приобрести подходящие программы.
В Pixlr есть инструменты, которые вы ожидаете найти в десктопных редакторах растровой графики, такие как карандаш (pencil), кисть (brush), ластик (eraser), заливка (bucket), градиенты (gradient), штамп (clone stamp), рисование базовых фигур, добавление текста, размытие (blur), увеличение резкости (sharpen), сглаживание (smudge), осветление (dodge), затемнение (burn) и так далее. Реализованы простые настройки стиля слоя, в том числе внешняя и внутренняя тени (shadow, inner shadow), тиснение (bevel), внешнее и внутреннее свечение (outer/inner glow). В приложении есть полный перечень фильтров и настроек, только помните, что вносимые изменения необратимы.
Pixlr можно использовать для дизайна, свободного рисования, ретуши и обработки фотографий. Если вы ищете браузерное приложение с инструментами, более похожими на функционал десктопной программы, чем доступные в Polarr — Pixlr может заполнить эту нишу.
- Цена: бесплатно.
- Сайт: pixlr.com
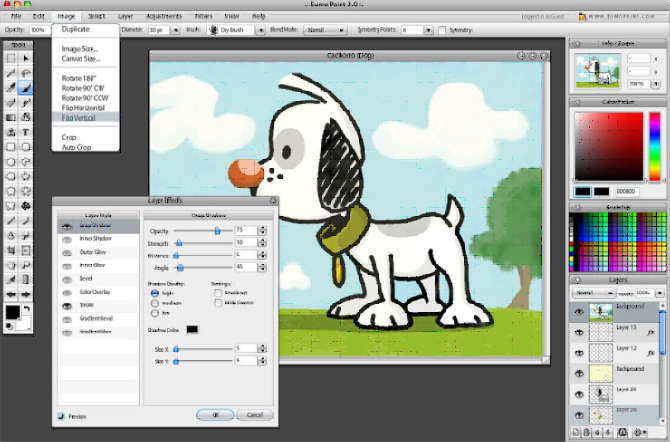
SumoPaint (нужен Flash)

SumoPaint очень похож на Pixlr и существует примерно столько же. В нем также есть набор инструментов, похожих на те, что ожидаются от десктопного растрового редактора, а также хороший выбор фильтров и настроек.
Однако в SumoPaint более продвинутые инструменты для создания форм вроде звезд, круговых диаграмм и так далее. Кроме того, в нем есть интересный инструмент для симметричного рисования и удобно реализована свободная трансформация фото. Есть и несколько дополнительных стилей слоев: наложение цвета, обводка, градиентные тиснение и свечение.
Pixlr и SumoPaint в целом очень похожи и по большому счету находятся в одной и той же нише. Если вы ищете браузерное приложение для перечисленных задач, лучше всего будет попробовать оба и выбрать то, которое придется по вкусу больше.
- Цена: бесплатно, версия Pro — от $2 в день.
- Сайт: sumopaint.com
Подводя итоги
Наш обзор браузерных приложений для веб-дизайнеров, актуальных на 2018 год, завершен.
Резюмируя:
- Существуют мощные редакторы вектора, между ними даже есть жесткая конкуренция.
- Инструменты для прототипирования представлены в ассортименте: от монохромных минималистичных программ до полнофункциональных приложений, ориентированных на работу с фреймворками.
- Редакторы кода не так многочисленны, но те, что выделяются из общей массы, обладают весьма интересными функциями.
- Программы для обработки растровых изображений нуждаются во внимании, поскольку Flash все еще жив; однако Polarr — выдающееся приложение для обработки фото.
В качестве ремарки относительно будущего браузерных приложений: следите за развитием WebAssembly, новой технологии, которая позволит запускать в браузере даже ресурсоемкие программы для обработки видео с производительностью, близкой к показателям десктопных видеоредакторов. Она действительно может перевернуть мир!
А пока сделайте ваши путешествия (и портативные устройства) более продуктивными, используя программы из нашего списка.
По материалам: www.webdesguru.com